Безупречно разработанный бэкенд, который идеально воплощает бизнес-логику и достаточно гибкий к масштабированию и обновлениям — это стратегический актив современных компаний.
Сегодня цифровизация бизнеса происходят так стремительно, как никогда. Бренды подхватывают тренды и наперебой предлагают яркие удобные веб-приложения с товарами и услугами, лидеры рынка удивляют креативными инновациями, чтобы повысить вовлеченность к бренду, а в IT-мастерских непрерывно ищут, как сделать работу веб-ресурсов еще быстрее и интереснее.
В процессе создания веб-продуктов в значительной степени именно бэкенд определяет, насколько база клиентов и их данные будут безопасно храниться, эффективной ли будет работа сайта или CRM, и будет ли возможным со временем "дописать" функции для новых запросов рынка. Backend — основа успеха цифровых продуктов, и понимание его работы важно для эффективного сотрудничества с программистами и для осознания возможностей собственного веб-продукта.
Давайте рассмотрим подробнее на простых примерах, в чем разница между frontend и backend и как именно от них зависит успех бизнеса в онлайн.
Экосистема веб-разработки: что такое бэкенд?
Еще 10-20 лет назад одно только присутствие бизнеса в интернете было конкурентным преимуществом. Первые коммерческие сайты были простыми: текст, фото товаров, контактная информация. Сегодня они гораздо сложнее, ведь теперь это — первая точка контакта с клиентами.
Мир современных людей сосредоточен в их умных гаджетах. Приглашение на встречу или покупка новой техники стало делом 2-х кликов или голосовой команды, и чуть ли не каждый год пользователи уже испытывают новые, более удобные инструменты для просмотра веб-страниц. Благодаря стремлению бизнеса предоставить лучший пользовательский опыт и одновременно перенести все операционные процессы в одну единую систему, постоянно совершенствуются также подходы к бэкенд-разработке.
Так что такое бэкенд простыми словами и какие принципы его работы? Это часть архитектуры веб-ресурса, которую можно сравнить с технической частью круизного лайнера. Пользователи, то есть пассажиры, восхищаются интерьером уютных номеров, новым джакузи, комфортным микроклиматом в каютах в любую погоду и даже скоростным Wi-Fi посреди океана. Но весь этот безопасный приятный опыт обеспечивает та часть корабля, что за кулисами, а, точнее, ниже линии воды.
В технической зоне находятся сложные системы, которые отвечают за всю функциональность лайнера. Кроме главного двигателя, который движет судно, и пропеллеров, благодаря которым он маневрирует, значение также имеют другие технологии и коммуникации. Это система стабилизации, благодаря которой даже чувствительные к колебаниям пассажиры чувствуют себя комфортно, станции для очистки воды, электроснабжение и прочее. И на то, чтобы все работало как часы, нужно не меньше таланта и экспертизы, чем на проектирование новой зоны отдыха на палубе.

Схожая логика процессов и в программировании. Как в back-зону лайнера нет доступа у пассажиров, так и backend сайта скрыт от глаз обычных посетителей:

Итак, что такое бэкенд и фронтенд? Фронтендом называют визуальную часть веб-ресурса, через которую пользователи взаимодействуют с его бизнес-логикой и к которой имеют доступ. Это интерфейс, в котором представлены все необходимые функции, навигация и поиск, а UI/UX дизайн определяет, насколько стильно этот интерфейс выглядит (UI) и насколько приятно им пользоваться (UX). За фасадом, вне доступа пользователей, находится бэкенд, который обеспечивает бесперебойную работу всех внутренних систем и взаимосвязей.
Одних технических скиллов и математического склада ума последним недостаточно, как многие считают. Чтобы веб-ресурс был уникальным, функциональным и привлекательным для клиентов, необходимо незаурядное творческое мышление и мастерство. Это настолько непросто, что в программировании обычно разделены компетенции: фронтенд-разработчики воплощают идеи дизайнеров в жизнь, а бэкэнд-разработчики обеспечивают их механизм работы и взаимодействие с базой данных. Реже, на небольших проектах, за все отвечают универсальные фулстек-специалисты.
Тогда в чем разница между frontend и backend и как происходит их взаимодействие?
-
Фронтенд отправляет запросы на бэкенд, когда пользователь выполняет какие-то действия на сайте (например, нажимает кнопку или вводит текст).
-
Бэкенд обрабатывает эти запросы, выполняя необходимую работу с данными (например, дополняет базу или отправляет электронное письмо).
-
Бэкенд отправляет ответы фронтенду, который обновляет то, что видит пользователь на экране.
Вот два примера, как работа этих компонентов архитектуры может происходить в реальных условиях:
-
Пользователь открывает сайт сервисного центра, чтобы сделать запрос на ремонт и нажимает кнопку "Создать заявку". При наведении и нажатии кнопка будет иметь анимацию, указывающую на обработку запроса, и это действие фронтенда. В результате нажатия появится pop-up сообщение с формой, которую нужно будет заполнить — и это еще фронтенд. Но после нажатия кнопки "Отправить" вся введенная информация будет отправлена, сохранена и обработана с помощью бэкенда.
-
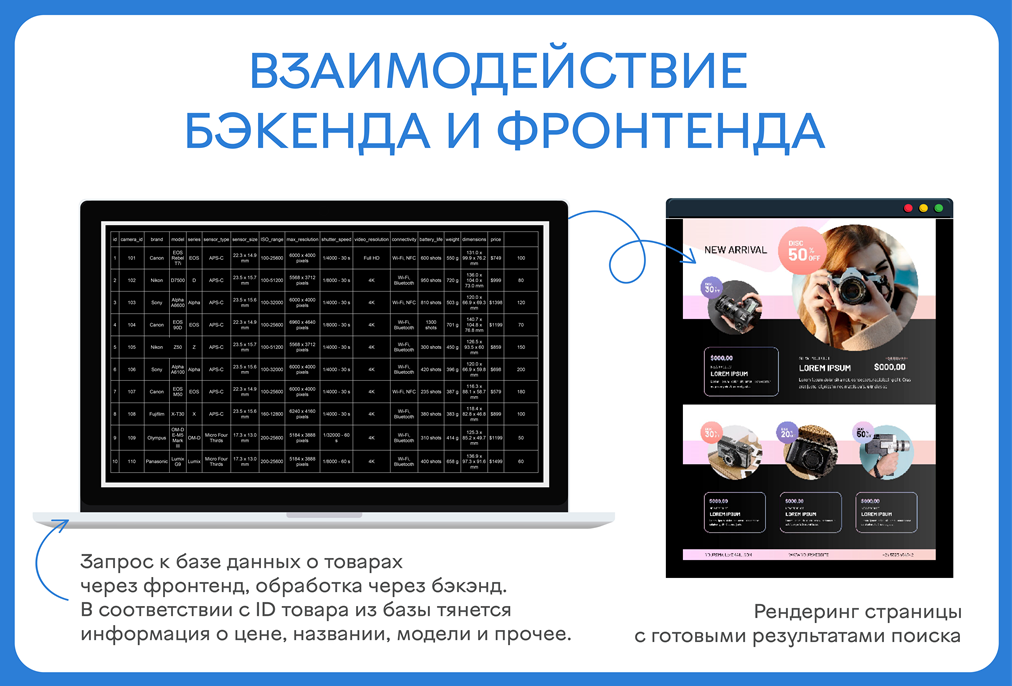
Пользователь посещает сайт фототехники и видит на главной странице каталог и поле над ним для поиска нужной модели по разным параметрам: цена, марка, страна производителя и т.п. Будущий покупатель вводит в поле поиска нужные ключевые слова и нажимает кнопку "Поиск". Весь этот удобный интерфейс реализован на фронтенде, но после активации кнопки тот уже делает запрос на бэкенд. Бэкенд обращается к базе данных, получает нужную информацию и возвращает ее на фронтенд. Фронтенд "красиво" отображает результаты работы бэкенда в виде структурированного списка найденных товаров, с удобно размещенными фотографиями и описанием.

Это достаточно простые примеры взаимодействия компонентов сайта между собой, которые позволяет понять логику их работы. Конечно, и внешний вид, и удобство пользования веб-ресурсом напрямую влияют на успех работы бизнеса в онлайн. Но как раз за кулисами и происходят все технические чудеса: управление базами данных, хранение информации, функции аутентификации/авторизации, API-взаимодействия с другими ресурсами и различных компонентов между собой.
Благодаря слаженной работе фронтенда и серверной части страницы веб-ресурса мгновенно заполняются текстом и фотографиями. А информация о товарах хранится в базе данных, которые выглядят, как детальные таблицы с ID каждого товара и соответствующей информацией о нем, как цена, модель и другое:
Для оптимизации пространства и скорости доступа применяются различные стратегии хранения и кэширования данных в базе, методы рендеринга страниц в браузерах, а также сложные алгоритмы и программные логические цепочки. Все это делает работу веб-приложения или сайта быстрой и динамичной. Дополнительно через бэкенд-инструменты отслеживаются производительность сайта и поведение пользователей, выявляются потенциальные проблемы и оптимизируются ресурсы.
Бизнес-логика в цифровом мире
Также, что такое бэкенд и фронтенд, можно глубже понять со стороны бизнеса. Именно бэкенд реализует его логику, в виде совокупности правил, алгоритмов и процессов, которые управляют функционированием веб-приложения. Они определяют пути взаимодействия с пользователями, обработку данных и их хранение в базе, а также взаимодействие с другими системами и сервисами.
Бизнес-логика программы или веб-приложения — это та часть кода, которая обрабатывает входные данные от пользователей или других систем, а бизнес-правила определяют порядок и параметры такой обработки. Возвращаясь к нашему примеру, в технической секции лайнера изготавливаются те блюда, которые больше всего нравились пассажирам, но есть определенные правила по работе кухни, как и график приема пищи (завтрак, обед, ужин). То есть весь процесс запросов на еду, ее приготовления и доставки во фронт-зону имеет свой определенный и выверенный временем регламент.
Так и в разработке компании обычно привлекают уже проверенную бизнес-модель взаимодействия с пользователями, которая основана на базе маркетинговых исследований. Что именно нравится целевой аудитории, в какое время суток она наиболее активна, как распределить нагрузку и какие функции будут вероятнее всего использоваться? Если это интернет-магазин, он, скорее всего, будет иметь привлекательный яркий дизайн, большой каталог товаров, удобную "Корзину" и онлайн-поддержку. IT-команда встроит в него API платежных систем, и конвертация посетителей в реальных покупателей будет проходить почти мгновенно. Благодаря работе специальных инструментов на бэкенде владелец сможет также анализировать бизнес-процессы, создавать тепловые карты, отслеживать трафик и принимать взвешенные решения на основе полученных данных.
Но новые потоки дохода и прорыв на ИТ-рынке достигаются благодаря новым, уникальным бизнес-моделям. Это инновации, которые меняют цифровой ландшафт и, по сути, двигают веб-технологии вперед. "Хитрые" прогрессивные веб-приложения, выдающие себя за нативные, одностраничные сайты "все в одном", дополненная VR/AR реальность товаров появляются не только из-за трендов. Новые технологии позволяют компаниям совершенствовать бизнес-модель, увеличивая объем предоставляемой ценности для клиентов, сокращая лишние расходы и оптимизируя все процессы. Хороший пример — работа таких ритейлеров-гигантов, как Amazon, eBay и Alibaba. Они привлекли на бэкенде искусственный интеллект для аналитики, чтобы предоставлять клиентам максимально персонализированные рекомендации, "умное" ценообразование и интеллектуальную логистику.
Все бренды сегодня стремятся вместо сложных операций или просчетов свести все для своих клиентов к "одному клику", а за этим кликом — вселенная бэкенд-разработки.
От концепции до запуска
Заглянем за кулисы на процесс работы над бэкендом современного веб-приложения и узнаем, почему удачный выбор команды разработки и языков программирования имеют такое значение.
Значение команды разработки
над созданием веб-проекта обычно трудится целая команда: разработчики, дизайнеры, тестировщики, менеджеры и другие узкие специалисты. Backend разработчики сосредотачиваются на обеспечении бесперебойной работы веб-приложения. Это включает в себя:
-
написание чистого, легко поддерживаемого кода (за что особенно ценят фреймворк Laravel);
-
проектирование баз данных и управление ими;
-
внедрение API-интеграций;
-
устранение проблемных мест благодаря unit тестированию;
-
отладка приложений и расширений;
-
тесное сотрудничество с разработчиками интерфейса.
Бэкенд-разработка охватывает все: от e-mail рассылки до управления базами данных и безопасности. И недаром существует понятие "хорошего" или "плохого" программирования. Причем последствия "плохого" бэкенда значительно катастрофичнее, чем "плохого" фронтенда.
Представьте себе, что вы решили купить лайнер. В первом случае он потертого вида, но имеет надежную, "вечную" механику и качественную техническую базу. Во втором — только что покрашенный, с красивым декором, но есть существенные неисправности в механике. Нанятые специалисты обнаруживают, что детали судна — разной сборки и качества, еще и недостаточно совместимы между собой. Система навигации не работает, коммуникации проведены неправильно ради дополнительного бассейна на палубе, и, ко всему, отсутствует техническая документация.
Теперь вы понимаете, почему иногда компании, предоставляющие веб-услуги, отказываются от сторонних проектов. К ним обращаются клиенты, которым разработали веб-проект с "WOW-дизайном", но он постоянно вылетает при нагрузке, данные хранятся в базе некорректно, а пользователи быстро разочаровываются. На практике получается, что разбираться в чужом плохом коде без сопроводительной документации слишком сложно, поэтому с таким проектом есть риск еще и остаться один на один. Вот почему выбор команды разработки изначально всегда имел решающее значение для бизнеса.
Серверные языки программирования
Реализация бизнес-логики в бэкенде — это непростой процесс, который требует знания сложных языков программирования, таких как PHP, Python, Ruby, Java, Perl, JavaScript, а также баз данных Mongo DB, PostgreSQL, MySQL, SQLite, Oracle и Microsoft SQL Server. Эффективная архитектура и правильно подобранные инструменты разработки обеспечивают стабильность веб-приложения и уменьшают вероятность ошибок.
Современные API-интеграции с удачно подобранным языком программирования способны усилить проект без дополнительного кодирования. Можно подключить мониторинг трафика, добавить возможности работы с социальными сетями прямо со страницы онлайн-магазина (авторизацию или шеринг), настроить мгновенный персональный маркетинг и даже подключить интеллектуальные чат-боты, так похожие на живых сотрудников поддержки.
Масштабирование: со взглядом в будущее
Еще одно из важных конкурентных преимуществ веб-ресурса — это способность быстро адаптироваться к меняющемуся ИТ-рынку и расширять свою функциональность в ответ на потребности пользователей и новые маркетинговые исследования. Веб-приложения, способные быстро реагировать на изменения и предлагать инновации, имеют гораздо больше шансов держаться в лидерах рынка.
Правильное масштабирование также помогает избежать многих технических проблем с сайтом. Со временем бэкенд уже более нагруженного сайта может быть разделен на несколько серверов, чтобы распределить нагрузку и улучшить производительность. Например, микросервисная архитектура включает разделение бэкенда на части — микросервисы, каждый из которых отвечает за конкретную функциональность. Это делает код более модульным, гибким и легким для масштабирования. Но какой бы путь ни был выбран, надежная серверная архитектура и эффективное управление базами данных обеспечивает качественное внедрение и слаженную работу новых функций.
Подводя итоги
Профессиональные ИТ-команды всегда вдохновенно следят за всем новыми тенденциями в веб-разработке и интересными кейсами. Сегодня информационные технологии развиваются еще быстрее, ведь борьба за клиентов уже перешла в цифровой ландшафт и собственные веб-проекты стали главными инструментами продаж и маркетинга. Единственный путь полноценно удовлетворять потребности пользователей и быть готовым к рыночным изменениям — это надежный бэкенд.
Читайте также другие статьи в нашем блоге


Готовы начать?
Свяжитесь с нами!
Украина, Житомир
ул. Витрука 9в
Пн – Пт 9.00 – 19.00
Poland, Warsaw, 00-842
Łucka street 15/204
Пн – Пт 9.00 – 19.00
