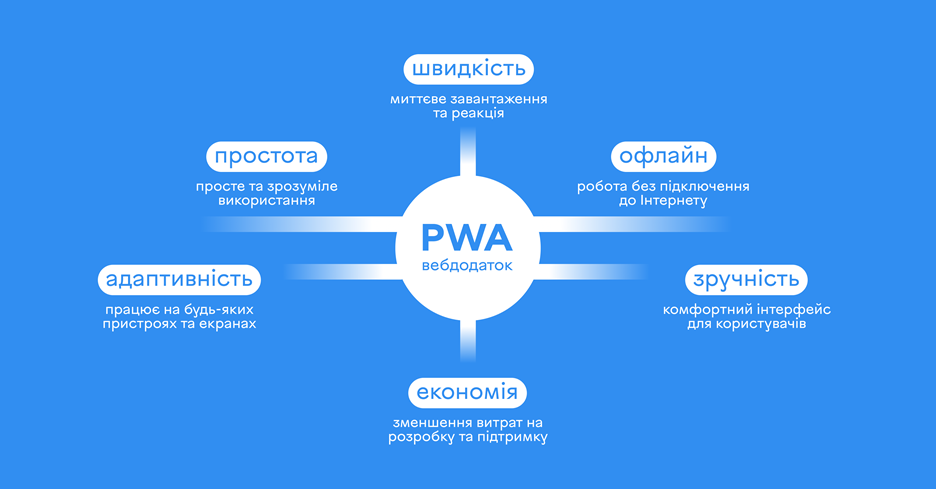
PWA, або Progressive Web Apps, - це вебдодатки, які поєднали в собі все найкраще з вебсайтів і мобільних додатків. Схожі на нативні за своїм функціоналом, вони працюють на будь-якому пристрої, де є веббраузери. Щодо мобільних гаджетів, PWA повноцінно підтримуються на Android і, хоча й з деякими обмеженнями, на iOS.
Гіганти, як Twitter, Forbes та Pinterest, вже відчули потужність PWA, значно збільшивши залучення користувачів та доходи від реклами. Це не дивно, зважаючи на те, що PWA додатки пропонують новий користувацький досвід та відносно економні у впровадженні. Вони забезпечують можливість отримувати push-сповіщення, роботу в офлайн режимі та швидкий доступ без необхідності завантаження. Фактично, це новий "прогресивний" етап в розвитку вебсайту, де акцент - на універсальності.
Давайте докладно розглянемо прогресивні вебпрограми: що це і які переваги та недоліки вони мають. Щоб краще зрозуміти цей процес, ми підготували для вас ілюстративний гайд із зразками коду для PWA.
Плюси: бездоганний досвід
Ось основні переваги PWA, які привертають увагу як розробників, так і користувачів:
- Крос-платформеність. PWA мають універсальну сумісність для пристроїв з різними операційними системами, розмірами екрана і браузерами (Chrome, Firefox, Safari та Edge). Це значно економить витрати на розробку, оскільки мова йде про лише один, але універсальний додаток.
- Автономний режим. Технологія service workers передбачає кешування ресурсів, завдяки чому PWA повноцінно функціонує без інтернету або при нестабільному зв’язку. І навіть при закритому браузері відбувається отримання push-повідомлень.
- Встановлення на робочий стіл. Користувачі можуть дозволити додати ярлик PWA на екран свого пристрою, і додаток буде працювати як нативний.
- Публікація в магазинах додатків. Такі відомі магазини, як Google Play Store, Microsoft Store та Meta Quest Store дозволяють розмістити в них PWA додатки, достатньо лише запакувати їх за допомогою інструменту PWABuilder.
- Відсутність необхідності оновлення. Для PWA не потрібно час від часу встановлювати нові версії з магазину додатків, всі виправлення помилок розробникам відбуваються автоматично. Також не потрібна тривала складна інсталяція - все працює прямо з браузера.
- Економність. На відміну від нативних додатків, PWA займають суттєво менше пам’яті на пристроях, а тому швидкі навіть на старих гаджетах. Плюс кешування ресурсів значно зменшує навантаження на мережу.
- Швидкодія. PWA завантажуються і реагують на дії користувача миттєво, тому максимально зручні у використанні.
- URL посилання. PWA легко поширювати через звичайне посилання в браузері, що неможливо з іншими видами додатків.
- Дані. PWA, по суті, знаходяться на сервері, а тому легкий доступ до його даних є на всіх видах платформ.
Завдяки цим перевагам PWA-додатки ефективно імітують UI/UX нативних застосунків і навіть перевершують їх по багатьох пунктам:

Мінуси: обмеження і перешкоди
PWA мають деякі обмеження по цим пунктам:
- Підтримка iOS. А саме обмежена підтримка service workers і деяких окремих PWA-функцій призводить до звуження функціональності PWA на пристроях Apple.
- Доступ до пристрою. PWA додатки зі специфічною функціональністю чи високою продуктивністю нерідко стикаються з обмеженою підтримкою низькорівневих API. Ці програмні інтерфейси надають доступ до апаратного забезпечення пристрою, а саме до операцій з пам'яттю, введенням-виведенням та мережевими протоколами. На відміну від нативних додатків, PWA часто запрошують додатковий доступ до пристроїв та не завжди його повністю підтримують.
- Політики браузерів. PWA - це вебдодатки, а тому працюють в межах браузера і вільні у своїй функціональності настільки, наскільки їм дозволяють браузерні налаштування безпеки.
Мінусів у PWA додатків насправді небагато, і вони переважно стосуються обмежень платформ.
В розробці PWA багатий на стилі й можливості їх поєднання, гнучкість розмітки та залучення скриптових мов. Завдяки цьому розробники можуть створювати максимально інтерактивні елементи керування, балансуючи між перерахованими мінусами та плюсами. Вибір самих інструментів залежить від потреб майбутніх користувачів і функціональних вимог до додатка.
Тому занурмося в стандартний процес розробки PWA, щоб побачити, як саме вебсайту вдається виглядати як додаток, мати корпоративну іконку на екрані і при цьому бути майже незалежним від інтернет-підключення.
Процес розробки PWA
Насправді розробка Progressive Web Apps досить схожа за підходами до створення нативних додатків. Різниця лише в тому, що для PWA віртуальною машиною стає браузер, а не пам’ять пристрою. І для того, щоб додаток PWA працював правильно в автономному режимі, використовують такі інструменти:
- Service workers для кешування таких ресурсів, як HTML-сторінки, зображення, JavaScript файли та стилі.
- IndexedDB для збереження структурованих даних, як текст, зображення, налаштування, навіть у великих обсягах.
- LocalStorage для збереження маленьких обсягів даних у вигляді ключ-значення без обмеження часу.
- SessionStorage для збереження обмеженого об’єму, який буде доступний лише після одного сеансу роботи браузера.
- JSON і API для завантаження і збереження даних і обміну ними з сервером через JavaScript.
Важливе правильне планування і правильні підходи до розробки
Важливе правильне планування і правильні підходи до розробки, щоб забезпечити коректну роботу в автономному режимі та синхронізацію даних при поверненні в онлайн-режим.
Маніфест вебпрограми (або Web App Manifest)
Почнемо з Web App Manifest. Саме цей файл у форматі JSON дозволяє PWA відображати як нативну програму, у вигляді піктограми. Маніфест передає пристрою метадані про додаток: автора, іконку, кольори, назву та деякі параметри налаштування, як то способи навігації чи тип розгортання на екрані. Від наповнення такого файлу залежить коректність відображення додатка так його інтеграція з пристроєм.
Що таке service worker і як він працює?
Значну роль в роботі PWA грають service workers - спеціальні скрипти JavaScript, які дозволяє використовувати браузер. Саме вони здатні працювати в фоновому режимі і мають власний життєвий цикл. Для правильної роботи service workers реєструють і встановлюють в файл JavaScript, який підключають до HTML сторінки.
Коли на пристрої користувача з'являється інтернет-зв'язок, service workers використовують мережеві запити для кешування даних, і вже оновлений додаток далі продовжує працювати онлайн чи офлайн. Користувач в цей процес не залучений зовсім, і це дає багато переваг і для легкої взаємодії з додатком, і для стабільності версії.
За допомогою скриптів service workers також відправляються push-повідомлення, навіть, якщо додаток закритий, тобто користувач з ним не взаємодіє. Це дозволяє повідомляти його про всі важливі події чи оновлення.
Життєвий цикл service workers у PWA додатку
Для кращого розуміння функціональності service workers, варто подивитися на їх життєвий цикл:
- Реєстрація. Все починається з реєстрації service worker на сторінці додатка за допомогою методу navigator.serviceWorker.register(). В цей час service worker працює у фоновому режимі.
- Установка. Service workers встановлюються в браузері і в цю мить завантажуються і кешуються потрібні для дії PWA ресурси.
- Активація. Якщо установка пройшла успішно, відбувається активація service workers. В ході цього процесу можна очистити застарілі кешовані ресурси.
- Керування запитами. Активовані service worker у PWA перехоплюють мережеві запити та обробляють їх.
- Оновлення. Service worker самі себе вміють оновлювати. Для цього достатньо змінити вихідний код або зареєструвати та активувати нову версію service worker.
- Завершення роботи. Заради економії ресурсів браузера, service worker можна вимикати чи призупиняти, якщо вони неактуальні. Це відбувається і коли сам додаток закривається, і коли браузер оптимізує роботу і зупиняє деякі зі скриптів заради швидкодії.
Service workers — ключовий механізм в розробці PWA, який керує програмним кешуванням. Очікується, що у недалекому майбутньому скрипти service workers будуть здатні до ще більшого і розширять горизонти можливостей прогресивних вебдодатків.
Встановлення PWA на свій пристрій
Про те, що Progressive Web Apps можна встановити на свій гаджет, користувач дізнається з інсталяційного банера PWA. Він має вигляд повідомлення, що спливає, спеціального елемента-кнопки на сайті або віджета з пропозицією "Додати на головний екран" або "Встановити". Встановлена іконка дозволить користувачам швидко запускати додаток, а також не забувати про нього.
Для власників PWA ще більше плюсів: суттєве збільшення залученості та активності користувачів, їх увага до додатку і бренду в цілому. Тому встановлення такого додатка на пристрій — важлива стратегія просування PWA, і важливо зробити цей процес якомога простішим для кінцевих користувачів.
Розглянемо загальні кроки для створення інсталяційного банера:
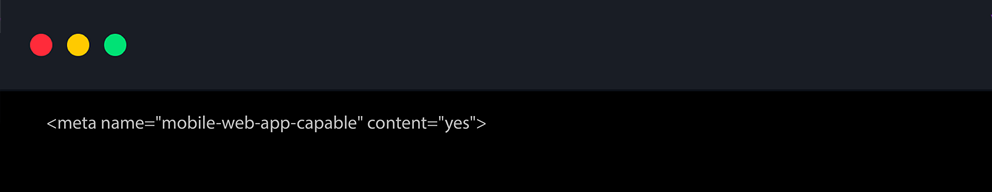
- Додайте метатег до HTML-сторінки, який вкаже, що це PWA.
- Налаштуйте інсталяційний банер у маніфесті JSON, вказавши назву, іконку додатка або favicon.
- Вставте JavaScript-код у PWA для відображення банера "Встановити" під час відвідування вебсайту.

Якщо користувач натисне на банер, на робочому столі його пристрою з'явиться іконка додатка.
Сторінка підтримки в автономному режимі PWA
Ще один важливий елемент PWA — це сторінка підтримки в автономному режимі. Найчастіше це спрощена версія вмісту додатка, головна ціль якої — надати користувачу корисну інформацію при відсутності інтернет-зв'язку. Все це знову кешування: всі необхідні ресурси вже були завантажені й збережені на пристрої ще під час першого відвідування прогресивного вебсайту.
Так виглядає процес створення сторінки підтримки:
- Написання HTML-сторінки з відповідною інформацією, що додаток знаходиться в автономному режимі.
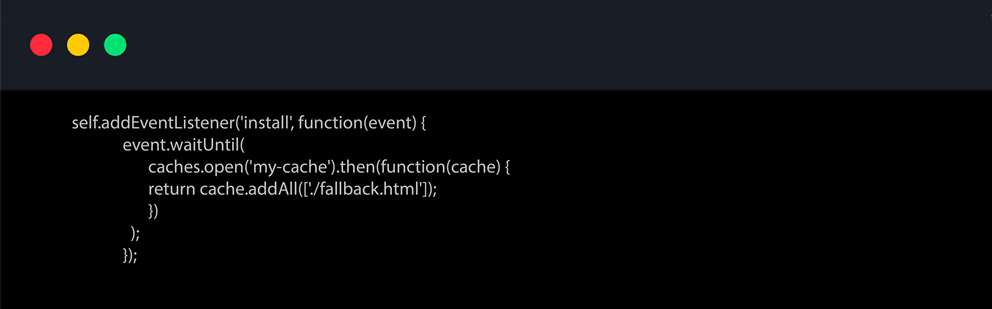
- Збереження цієї сторінки в кеші у вигляді статичного ресурсу за допомогою методів caches.open() та cache.addAll():

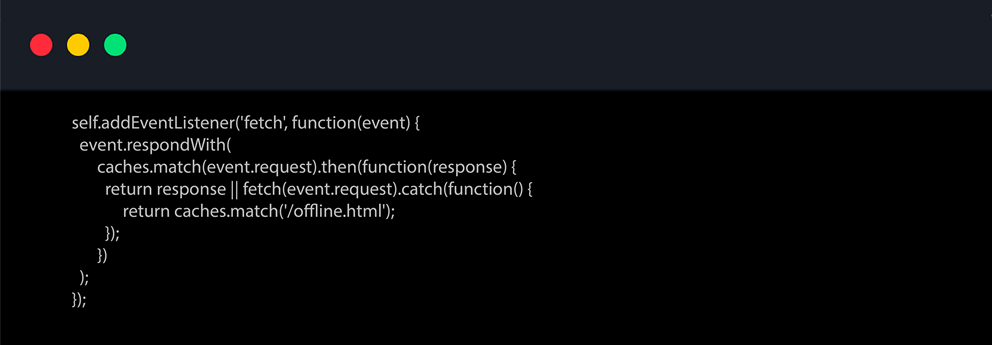
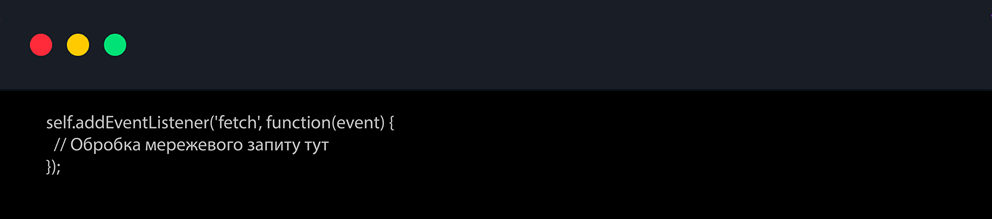
- Під час події "fetch", що означає “запит” або “отримання”, за допомогою service worker можна перевірити, чи потрібний ресурс є доступним в кеші. Якщо його там немає, і в цей момент відсутній інтернет, потрібно відповісти сторінкою підтримки для автономного режиму:

Так користувач отримає змістовну відповідь навіть в умовах повної відсутності інтернет-зв’язку.
Стратегії та концепції кешування у PWA
У світі сучасних PWA додатків кешування відіграє ключову роль у забезпеченні швидкодії та доступності. Кешування дозволяє зберігати ресурси на пристрої клієнта і знижувати залежність від мережі. У PWA кешуються такі як динамічні дані, отримані з інтернету, так і статичні, як HTML, CSS, JavaScript, зображення, шрифти тощо. І коли пристрій знаходиться в офлайн-режимі, service workers використовують вже збережені в кеші дані для роботи додатка.
Встановлення кешу у PWA додатку
На такому етапі життєвого циклу service workers, як інсталяція, якраз і відбувається кешування. Зберігаються основні ресурси для роботи додатка і забезпечується їх доступність в режимі офлайн або при повільному інтернет-з’єднанні.
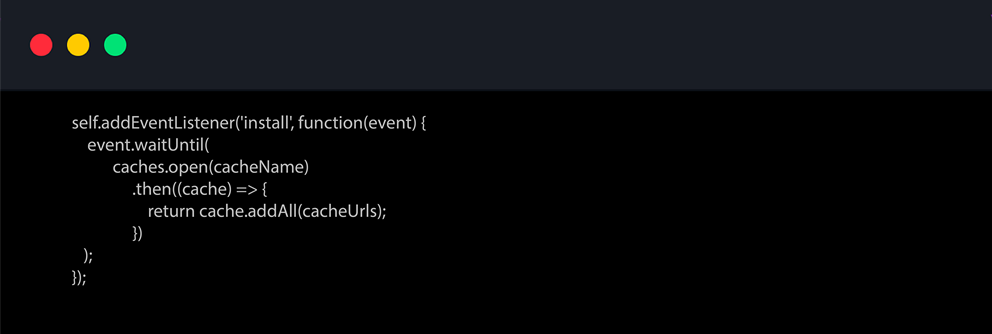
Частина скрипту service workers — обробник подій "install", зазвичай має наступний вигляд:

Код для кешування ресурсів для PWA знаходиться в функції event.waitUntil. Завдяки цій функції браузер “чекає”, доки завершаться певні асинхронні операції в додатку, і можна буде переходити до наступного етапу.
Видалення та оновлення кешу у PWA додатку
Як тільки нова версія service workers була успішно встановлена й активована, настає подія "activate". Її основна мета — підготувати додаток до роботи цієї версії service workers. Під час цієї події виконуються такі дії:
- Підтримка чистоти кешу. Очищення застарілих кешованих ресурсів з service workers і звільнення місця.
- Встановлення нового кешу. Розміщення нового кешу на вільному місці для зберігання нових ресурсів або оновлення діючого.
- Інші корисні дії для активації оновленої версії service workers у PWA.
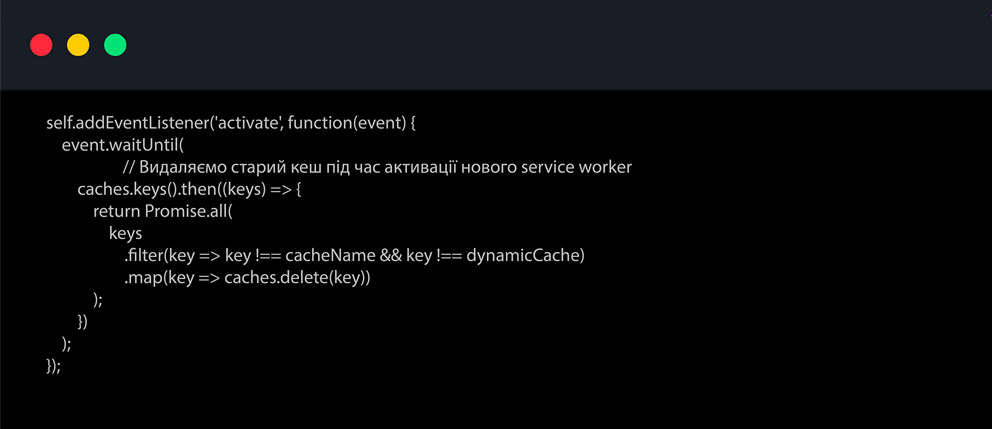
Ось приклад коду для обробки події "activate":

Контроль над кешуванням і мережевими операціями у PWA
Наступна подія в service workers називається "fetch". Її мета — перехопити мережевий запит при завантаженні сторінки та відповісти на нього самостійно, контролюючи при цьому кешування і мережеві операції.
Кеш у PWA — це тимчасове середовище, де зберігаються копії вебсторінок, скриптів, зображення та інші ресурси, які вже були завантажені користувачем. Весь секрет прогресивних вебдодатків в тому, що при повторній взаємодії з ними не потрібно все це знову завантажувати з мережі — достатньо використати сховище.
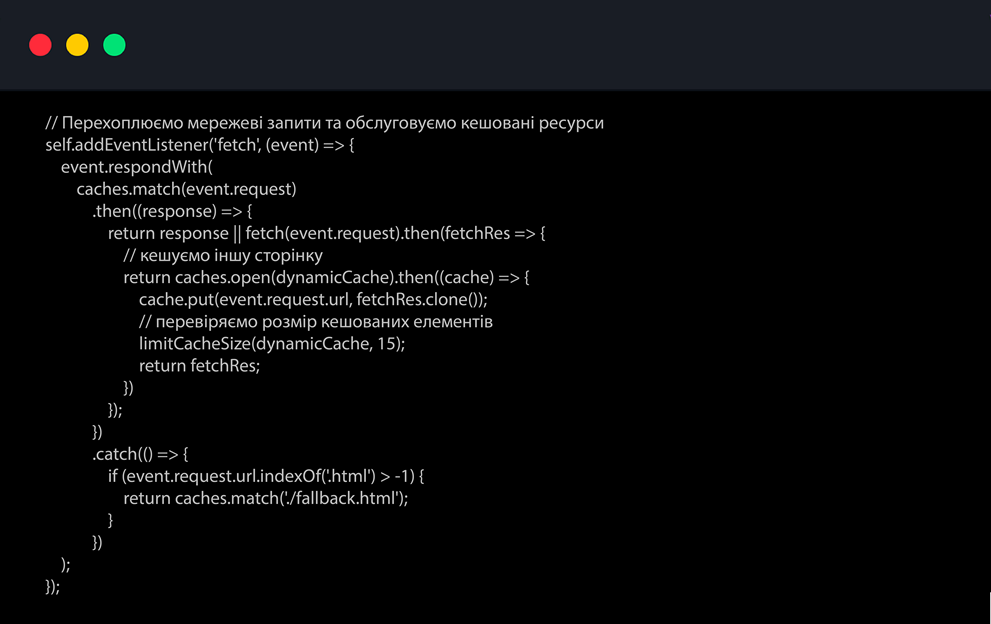
Сам код обробки цієї події зазвичай виглядає так:

Подія "fetch" в service worker дозволяє реалізувати різноманітні концепції і стратегії кешування та управління даними, і інколи вони навіть поєднуються.
Стратегії кешування: попередня і динамічна
Найчастіше забезпечення безперебійної роботи PWA в офлайні відбувається через попереднє та динамічне кешування.
Попереднє кешування
Попереднє кешування ресурсів у PWA додатку, або Pre-Caching Assets, передбачає збереження всіх статичних ресурсів ще під час встановлення або активації service workers.
Подальші кроки прості:
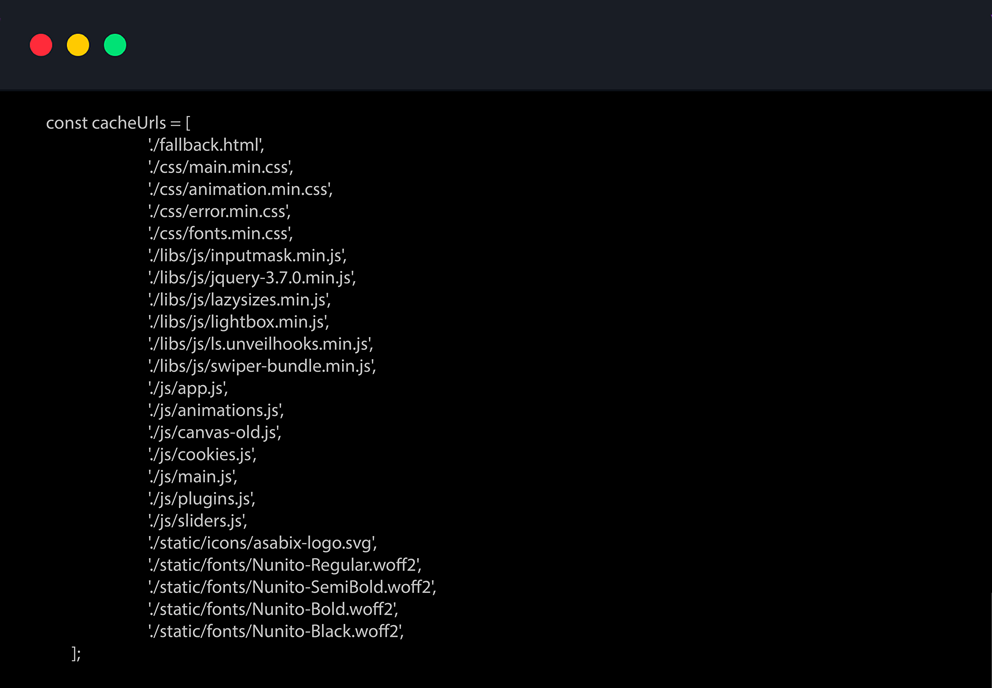
- Визначення списку необхідних ресурсів для попереднього кешування: JavaScript, CSS, шрифтів та HTML-сторінки. Наприклад:

- Створення кешу, до якого збережені ресурси додають за допомогою методу caches.open().
- Забезпечення доступу до кешу, щоб service workers могли використовувати ці дані під час події "fetch".
- Оновлення кешу при активованому service worker або зміні додатка.
Попереднє кешування у PWA дозволяє зберігати ресурси заздалегідь, що забезпечує оптимальну швидкість першого завантаження сторінок додатка, особливо, коли вони плануються об'ємними.
Динамічне кешування
Динамічне кешування у PWA, або Dynamic Caching, передбачає кешування ресурсів в реальному часі, на основі поточних мережевих запитів. Ця стратегія дозволяє більш гнучко керувати кешем, реагуючи на дії користувача чи зміну контенту.
Реалізація динамічного кешування відбувається за такими кроками:
- Подія "fetch" у service worker:

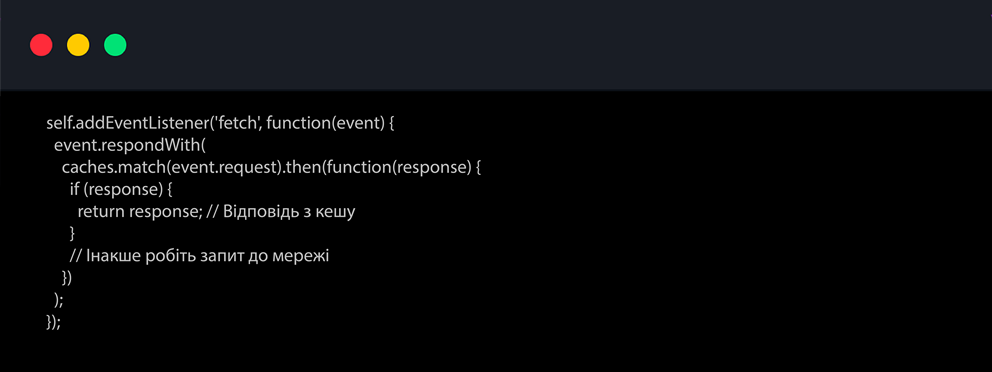
- Перевірка кешу. Щоб перевірити відповідь в кеші під час мережевого запиту, підійде метод caches.match(event.request):

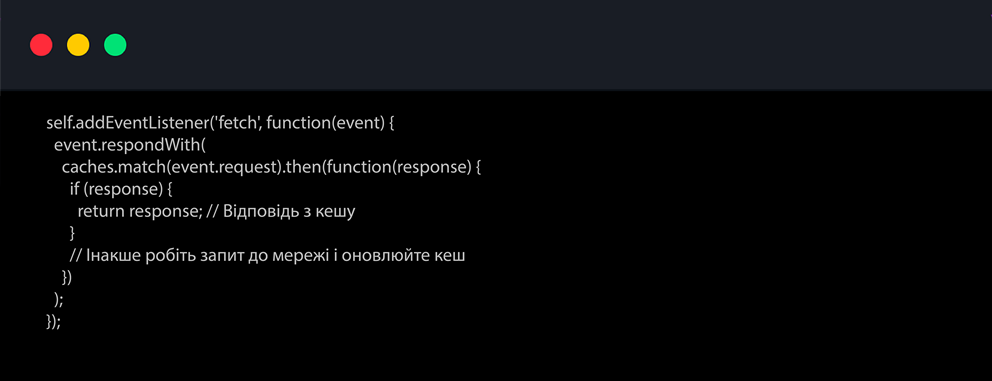
- Оновлення кешу. Залежно від отріманої відповіді, кеш для цього ресурсу можна оновити:

Динамічне кешування у PWA цінне тим, що дозволяє оновлювати дані на льоту, в реальному часі, і зберігати при цьому лише актуальні для користувача дані. Це суттєво зменшує навантаження на сервер при роботі додатка.
В цілому логіка кешування, вибір і поєднання стратегій залежить від вимог до PWA додатка.
Концепції кешування: Conditional Fallbacks
Conditional Fallbacks у PWA — це головна концепція кешування і підтримки резервних версій контенту. Вона пропонує гнучкі рішення для офлайн режиму і дозволяє динамічно адаптувати вміст додатка залежно від різних умов.
Conditional Fallbacks реалізується таким шляхом:
- Визначення умов, за яких мають змінюватися резервні ресурси: геолокація, тип пристрою, розмір екрана, наявність інтернет-з'єднання тощо.
- Створення резервних ресурсів у PWA у вигляді різних версій сторінок під різні умови та типи пристроїв.
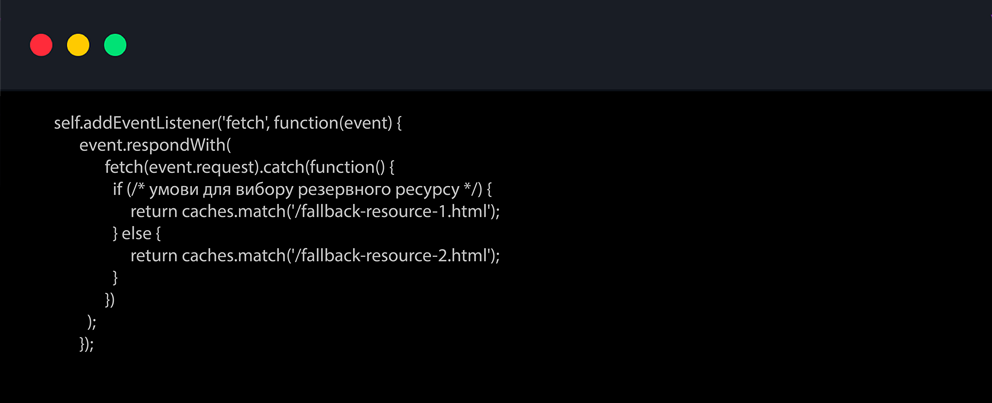
- Опціональний код в обробнику подій "fetch" гнучко підбере потрібний резервний ресурс під поточні умови:

Самі резервні ресурси, які визначені в обробнику "fetch", за необхідністю кешуються в обробнику "install" або інших місцях коду.
Завдяки Conditional Fallbacks вміст PWA гнучкий і адаптується до умов і потреб користувача, що і забезпечує бездоганний досвід взаємодії з ним.
Обмеження розміру кешу в прогресивних додатках (PWA)
Ще один крок в розробці PWA — це обмеження кешу. Важливо, щоб кеш не займав забагато простору на пристрої користувача, адже це впливатиме на продуктивність. Для цього застосовуються такі підходи:
- Встановлення максимального розміру кешу, регулярна його перевірка та оновлення. В цьому допоможе JavaScript, service workers і спеціальні бібліотеки для роботи з кешем.
- Видалення застарілого кешу в додатку за допомогою спеціальних методів в service workers.
- Вибіркове кешування для збереження у PWA дійсно важливих для користувача даних.
- Система споживання ресурсів, яка визначає, які саме ресурси в кеші найменш використовуються та автоматично їх видаляє.
- Контроль версій для видалення застарілих ресурсів при кожному оновленні додатка користувачем.
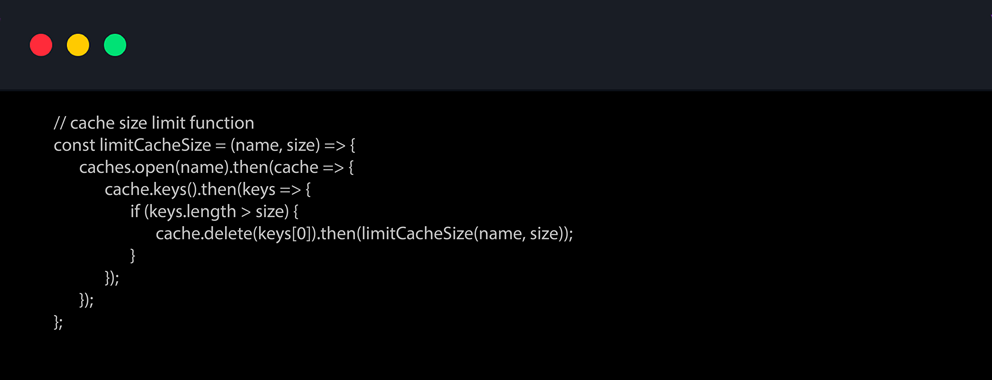
Так може виглядати сам процес видалення кешу:

Правильне управління розміром кешу, з огляду на вимоги до додатка і тип пристрою, збереже оптимальну продуктивність роботи PWA.
Робота з локальною базою: IndexedDB і LocalStorage
Для правильного збереження даних на пристрої користувача під час роботи PWA додатку офлайн використовуються локальні сховища LocalStorage та IndexedDB. Це бази даних в самому браузері, які дозволяють зберігати структуровані дані і мати до них доступ.
LocalStorage підходить для зберігання невеликих обсягів даних у вигляді рядок-рядок, або ключ-значення. Ця база даних має обмеження на об'єм даних і швидкий, але простий API, що допомагає зберігати, отримувати й видаляти дані за ключем. Але якщо об'єм даних планується понад 10 мб, потрібні більш потужні механізми, та в такому випадку додатково використовують IndexedDB.
IndexedDB працює з комплексними даними та надає розгалужений API для комплексних запитів і створення індексу для швидкого доступу до даних.
Розглянемо етапи роботи з IndexedDB:
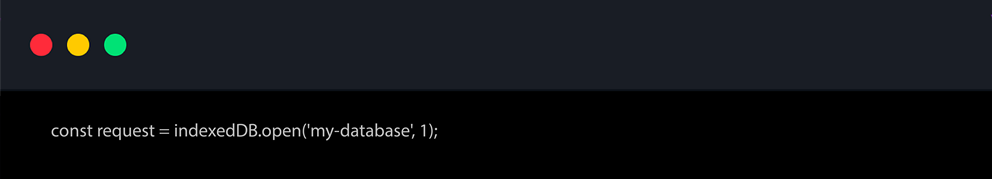
- Створення бази даних IndexedDB через JavaScript:

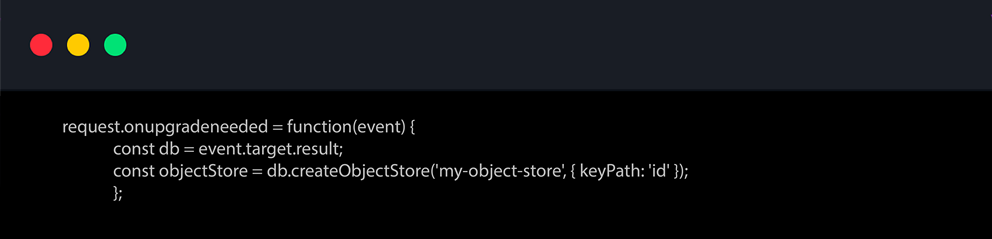
- Створення Object Store як контейнера для зберігання даних:

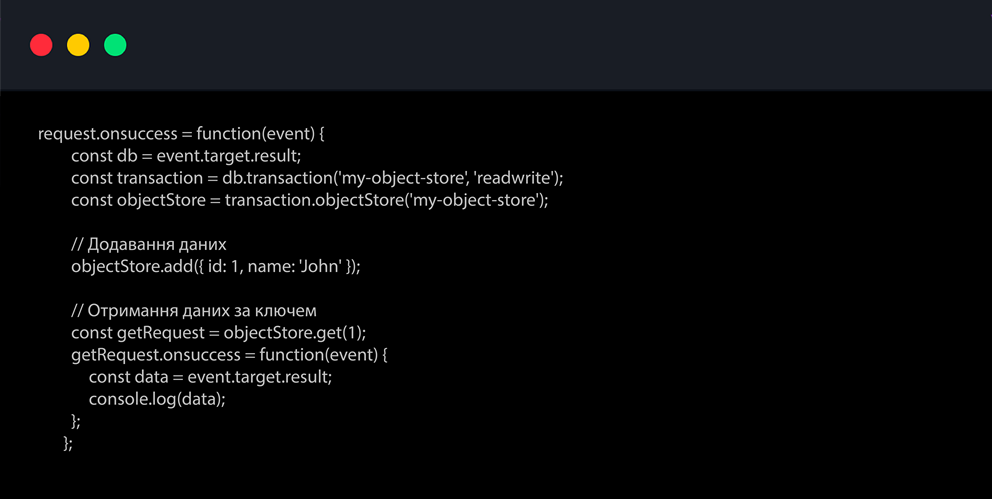
- Додавання та отримання даних з Object Store:

- Оновлення та видалення даних з об'єктного сховища.
- Закриття та відкриття з'єднання та транзакцій з Object Store.
IndexedDB підтримується більшістю сучасних веббраузерів і ідеально підходить для розробки PWA.
Як перевірити, чи працює PWA?
Для перевірки роботи PWA використовують інструмент Lighthouse від Google. Він вимірює ефективність різних аспектів додатка, як продуктивність, доступність, завантаження сторінок та інше:
- наявність і коректність роботи service workers;
- кешування статичного та динамічного контенту і відповідність цього процесу кращим практикам PWA;
- індексація сторінок в пошуковій системі;
- наявність файлу маніфесту та його вміст;
- прогресивність, а саме робота додатка на різних екранах і в автономному режимі;
- продуктивність, оцінка завантаження сторінок і одночасно пошук вдосконалення цього аспекту;
- доступність, забезпечення конфіденційності та інше.
Після свого аудиту Lighthouse надасть детальний звіт з рекомендаціями для покращення роботи PWA.
Оновлення UI в прогресивних вебдодатках (PWA)
Інтерфейс користувача в додатках PWA зазвичай оновлюється в режимі реального часу. Користувачі автоматично отримують доступ до вже нової версії при наступному відкритті додатка або оновлення сторінки. При цьому вони можуть спостерігати деяку зміну дизайну, тексту, анімації, а також оптимізацію швидкості завантаження і нові функції — і все це автоматично.
В розробці PWA оновлення UI реалізують такими інструментами:
- Через JavaScript є можливість звернутися до DOM-елементів, змінити їх властивості та контент:

- Через AJAX запити, як Fetch API або XMLHttpRequest, є доступ до отримання або відправлення даних на сервер і оновлення на їх основі UI.
- Через фреймворки та бібліотеки використовують інструменти для декларативного оновлення інтерфейсу під час зміни даних.
- WebSockets та Server-Sent Events технології дозволяють встановити безперебійне з'єднання з сервером для миттєвого оновлення UI додатку.
- Push-повідомлення через service workers сповіщає користувачів про оновлення навіть при неактивному PWA.
В цій статті ми поглиблено розглянули всі ключові аспекти розробки PWA та можливості цих додатків. PWA без перебільшень революціонізують вебпростір, поєднуючи найкращі риси вебсайтів та нативних додатків в одному інноваційному рішенні. І сьогодні це — бездоганний досвід UI/UX для користувачів, безмежні можливості для розробників і чудова перспектива надалі.
Читайте також інші статті в нашому блозі


Готові розпочати? Зв'яжіться з нами!
Україна, Житомир
вул. Вітрука 9в
Пн – Пт 9.00 – 19.00
Poland, Warsaw, 00-842
Łucka street 15/204
Пн – Пт 9.00 – 19.00
